| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- HashSet
- HTML
- Eclipse
- 정렬
- point queue
- array
- Stack
- programmers
- 네이버
- Coding
- 코딩테스트
- 배열
- Java
- compare()
- 해쉬
- CSS
- Queue
- 자바
- hash
- 프로그래머스
- Python
- SQL
- string
- 스파르타코딩클럽
- HashMap
- javac
- Naver
- 자료구조
- 우선순위큐
- coding test
- Today
- Total
youngik
HTML, XHTML, HTML5 본문
HTML
HTML은 (Hyper Text Markup Language)의 약자로, 웹페이지를 만드는 마크업 언어이다.
쉽게 메모장에서도 작성이 가능하며 (다른 이름으로 저장 -> 파일명.html)을 작성하면 html 파일로 열 수 있고
전체적인 웹 페이지에서 뼈대를 구성하는 역할을 한다.
프로그래밍 언어와는 다르며, 생각보다 관대한 규칙을 가지고 있다. ex) 태그를 꼭 안 닫아도 실행이 되는,,
●태그 구조
크게 <html> <head> <body> 부분으로 구성이 되어있으며
전체적인 구조에서는 <html> ... </html> 이 둘러싸고 있고
<head> ... </head> 부분에서는 CSS, Javascirpt 등 파일링크 및 문서작성형식 등을 명시한다.
<body> ... </body> 부분에서는 html의 실제 보이는 부분을 구성하는 부분이다.
출처 : namu.wiki/w/HTML
XHTML
html언어와 동등한 표현 능력을 지닌 xml 마크업 언어이다. html보다 엄격한 표현 규칙을 가지고 있고
html과 달리 xml 라이브러리를 통해서 자동화된 처리가 가능하다.
●엄격한 표현규칙 예
1. 닫히지 않는 빈 요소는 끝에 공백과 /> 를 붙여서 닫아 주어야 한다.
ex)
<img> --> <img />
<br> --> <br />
2. 태그 뒤에 태그가 올때에는 태그가 닫혀 있어야 한다.
ex)
<p>첫번째<p>두번째 --> <p>첫번째</p><p>두번째</p>
3. 포개어진 순서대로 태그를 닫아야 한다.
<p><strong>안녕하세요 저는 조영익</p></strong>입니다.
--> <p><strong>안녕하세요 저는 조영익</strong></p>입니다.
*프로그래밍 함수 or 루프 작성시 규칙처럼 안쪽에 태그를 먼저 닫아주어야함 !
4. 본문에 텍스트를 직접 삽입해서는 안된다.
ex) <body>안녕하세요</body> --> <body><p>안녕하세요</p></body>
5. 이미지에 대한 대체 텍스트를 기록해야한다.
ex) <img src="css.png" /> --> <img src="css.png", alt="이미지" />
6. 인라인-레벨 요소가 블록-레벨 요소를 포함해서는 안된다.
*인라인-레벨 요소 : 줄을 차지하지 않는 요소
ex) <em> <a> <img> <span> <input> <button> 등
*블록-레벨 요소 : 태그를 사용했을 때 혼자서 1줄을 차지하는 요소
ex) <div> <p> <ul> <ol> <form> <table> 등
- xhtml의 규칙이며, 실제로 html을 코딩했을 때 작동을 안하는 모습을 보였다!
- 위와 같은 규칙말고도 다른 규칙들도 있는데 찾아보길 바람!
출처 : namu.wiki/w/HTMLko.wikipedia.org/wiki/XHTML
HTML5
HTML의 버전으로써 2부터 4까지의 버젼들도 있다. 최근에 많은 웹페이지를 구성하고 작성하고 있는 것이 HTML5이며, HTML의 기본적인 <html><head><body> 태그외에 문서를 성격과 구성에 따라서 나누는 세부적인 태그들이 존재한다.이전에는 HTML에서 단락을 구성할 때 <div> 태그를 주로 썻지만 HTML5에서는 시멘틱 웹 개념이 들어간다.
*시멘틱 웹 : 태그를 쉽고 의미있게 구성하기 위해 만들어진 개념이며, 컴퓨터가 정보의 뜻을 찾고 추론까지 하는 차세대 지능형 웹 기술이다.
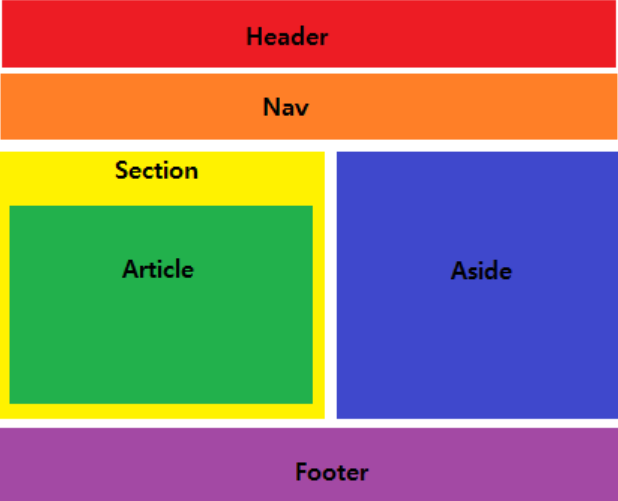
ex) <header> : 문서의 가장 윗 부분인 사이트 소개나 로고가 들어감
<nav> : 다른 웹페이지를 이동하는 menu를 구성하는 태그 / 주로 <header> 태그안에 쓰임
<article> : 여러개의 내용을 나누는 절에 해당하는 부분
<section> : 문서의 내용을 의미함 본문에 해당함
<aside> : 주요 문서 외 내용을 기록하는 부분 / 주로 blog 사이드 바
<footer> : 웹페이지의 가장 하단의 저작권, 저작자명 등을 기재하는 태그 부분

위와 같이 HTML5의 태그의 전형적인 구성인데 왜 위와 같은 기준을 만들고 태그를 구성을 할까?
이렇게 생각을 해보았을때 웹브라우저의 종류도 다양하고 ex) safari, firefox, chrome, explore 등
웹브라우저 버전 종류에 따라서 지원하는 태그나 속성도 다양하다.
만약 위와 같은 규칙을 준수하지 않았을 때에는 다른 웹브라우저에서 다르게 보이거나
문서작성 양식이 깨질 수 있다!! 최근 만들어진 웹페이지를 보았을 때에도 위와 같은 규칙을 준수하고 있다.
나중에 내가 만든 웹페이지가 일부 다른 웹브라우저를 사용하는 사람들에게 형식이 깨져서 보이는
안좋은 불상사가 발생하지 않기 위해 규칙을 잘 작성해서 만들어야겠다ㅎㅎ
'HTML' 카테고리의 다른 글
| web coding 기초 공부 (1) | 2021.04.04 |
|---|---|
| Swiper Component (0) | 2021.04.03 |