| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Queue
- programmers
- Python
- compare()
- point queue
- coding test
- Eclipse
- string
- Coding
- 해쉬
- 배열
- Naver
- 네이버
- Java
- 스파르타코딩클럽
- HashSet
- 우선순위큐
- SQL
- 자료구조
- Stack
- 정렬
- 코딩테스트
- array
- HashMap
- 프로그래머스
- CSS
- hash
- javac
- HTML
- 자바
- Today
- Total
youngik
CSS Tip 본문
이 글은 CSS 책을 보면서 따로 기록해두어 실제 사용가능할 정보를 기록해보려고 한다.
실제 html과 css를 구성을 할때에 많은 도움이 될 것 같은 부분들
1. width가 설정되어있지 않는 content는 상위태그의 width를 상속받는다.
ex) <div style="width:600px;">
<div style="background-color:red;">하이</div>
</div>

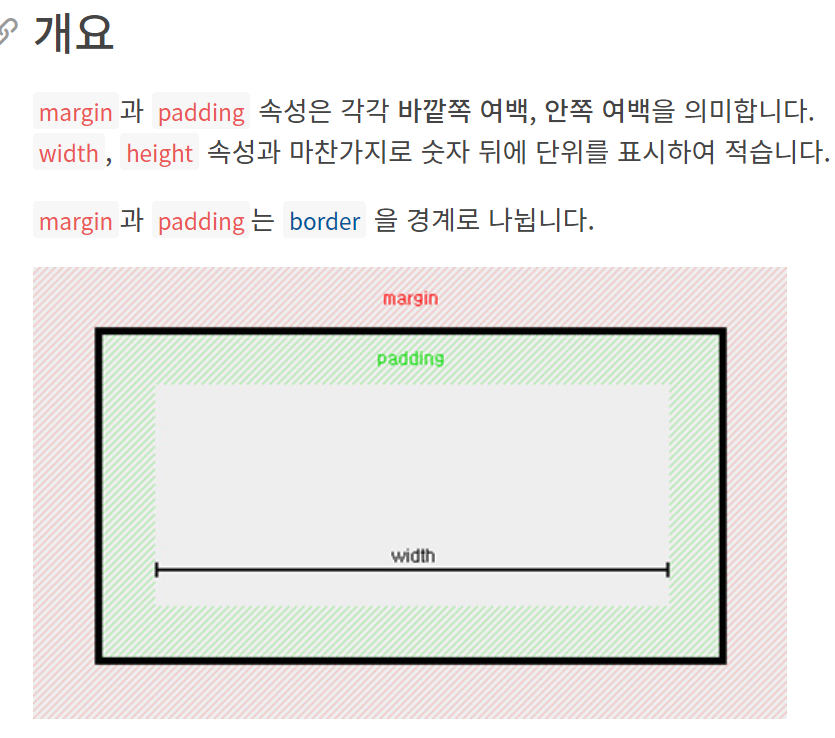
2. 태그의 margin, padding을 설정하면 width가 늘어남 (width + 2*padding + 2*margin)만큼

3. div 크기를 유지하면서 padding을 설정하고 싶으면 div안에 div태그를 넣고 내용을 넣음
- 2번에 내용으로 하위태그에서 padding, margin을 설정하면 상위태그의 크기가 커지기 때문에
*변경 전 : <div style="width:600px"><div style="padding:10px">내용</div></div>
(width : (600+(10*2)) => 620)
*변경 후 : <div style="width:600px"><div style="padding:10px"><div>내용</div></div></div>
위와 같이 사용을 하면 겉크기 width:600px를 유지한 채, 안쪽 내용에 padding을 줄 수 있다.
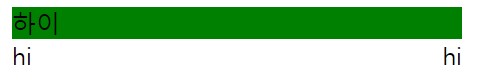
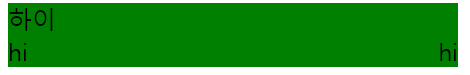
4. float 요소를 div 태그에 담을 때, 높이를 상실하는 문제가 발생해서 담지를 못함 (overflow:auto로 해결)

*똑같은 div 상위태그로 묶었는데 hi에 각각 float:left, right를 주었더니 감싸지지가 않음. => 레이아웃과 CSS를 구성할 때 어려움

* div 상위태그에 {overflow:auto;}를 설정했을 때 넘어가는 부분도 자연스럽게 감싸게 됨
5. 선택자의 우선순위는 (id > class > tag) 적용이 된다.
0-0-0은 선택자의 우선순위를 계산할 수 있는 방법인데 0(id)-0(class)-0(tag) 순서가 된다.
ex)
.class .id #name 이라는 css를 선언하면 이 선택자의 우선순위는 1-2-0 => 120점이 되고
div p .abc #name 이라는 css의 우선순위 이 선택자의 우선순위는 1-1-2 => 112점이 된다.
'CSS' 카테고리의 다른 글
| CSS 유사클래스(pseudo-class) (0) | 2021.04.14 |
|---|---|
| CSS, SVG Sprite img (0) | 2021.04.03 |